html multiple classes in div
HTML Code CSS Code firstClasssecondClass. Then give the height and width of 200px.

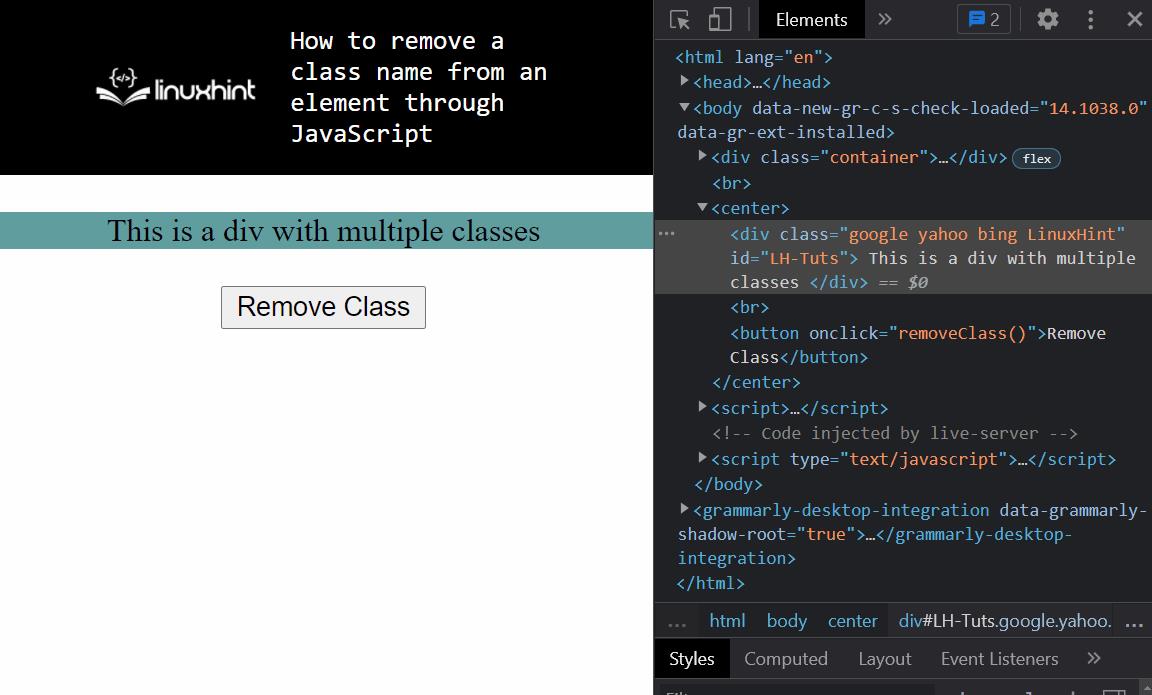
How To Remove A Class Name From An Element Through Javascript
2 To target elements that contain all of the specified classes use this CSS.

. In CSS select the box class first and write the border property. The HTML class attribute specifies one or more class names for an element. This is a very simple code to use and is very adjustable and applicable to many situations remember that i take no credit for the idea of this code i just know how to use it but i dont think many people do.
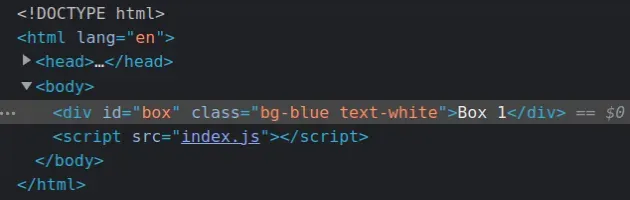
See how to use the tag to group HTML elements and style them with CSS how to apply class id style and other attributes to tag. Multiple classes one DIV. Assign Multiple Classes to a Container in HTML.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. 1 Use multiple classes inside the class attribute separated by whitespace ref. HTML CSS Scripts.
The class attribute can be used on. Classes are used by CSS and JavaScript to select and access specific elements. So like this it is always possible to apply multiple styles or multiple classes to HTML elements.
Classes are used to style elements. We can specify more than one CSS class to an element. The class attribute on a div element assigns one or more classnames to that element.
How do you add multiple classes to a div. Next select the wrapper. Look carefully for specific instructions.
In HTML we have often seen one class assigned to a. The article will discuss the benefits of using multiple classes in HTML. See how to use the tag to group HTML.
Give the value as 2px solid black for the border property. HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. HTML div class -- the best examples.
Covering popular subjects like HTML CSS JavaScript Python SQL Java and many.

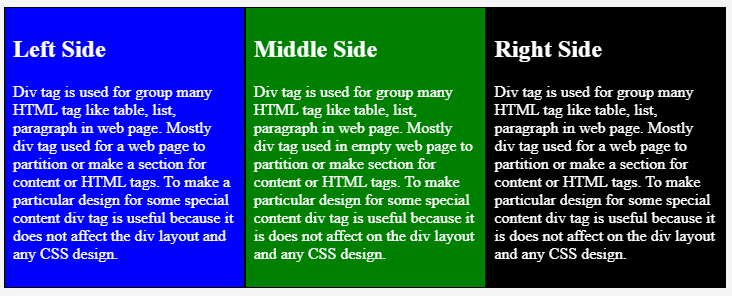
3 Ways To Display Two Divs Side By Side Float Flexbox Css Grid Coder Coder

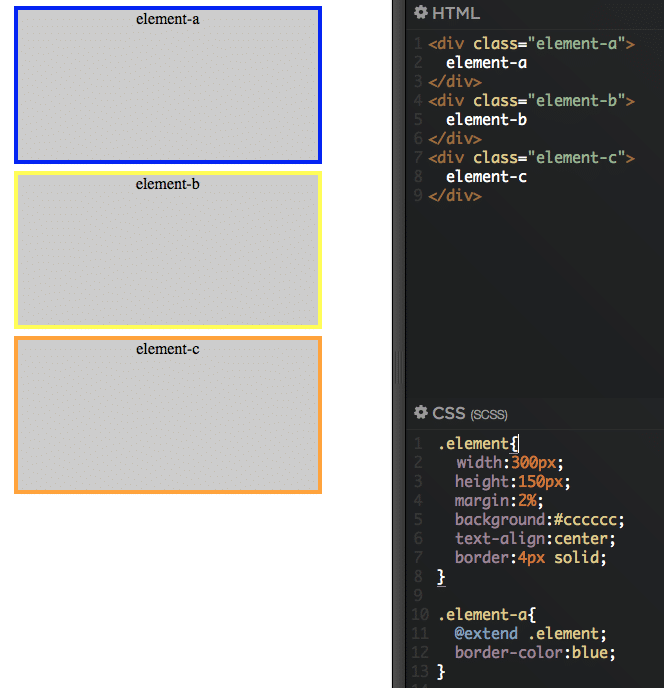
Eliminating Multiple Style Classes In Css With Extend Scss

How To Center Multiple Divs With Css Impressive Webs

Class Id And Div And Span In Html

Css Not With Multiple Classes Css Tricks Css Tricks

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Taming Advanced Css Selectors Smashing Magazine

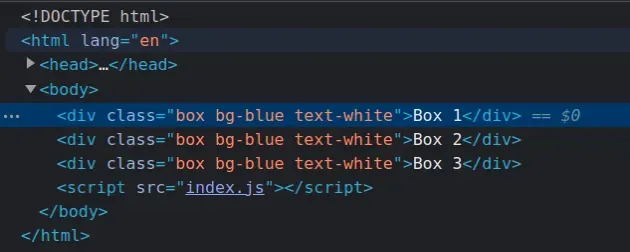
Add Multiple Classes To An Element Using Javascript Bobbyhadz

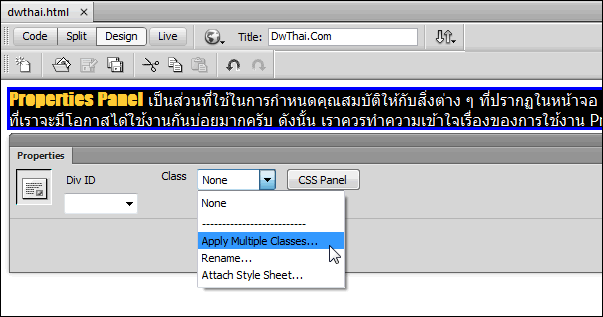
การกำหนด Class ของ Css มากกว า 1 คลาสด วย Apply Multiple Classes Article Id 230

Need Help With Adding Multiple Classes To Html Element Html Css The Freecodecamp Forum

Introducing Divs And Controlling Them With Classes And Ids Youtube

Add Multiple Classes To An Element Using Javascript Bobbyhadz

Html Div What Is A Div Tag And How To Style It With Css

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Using Class Suffixes Joomla Documentation

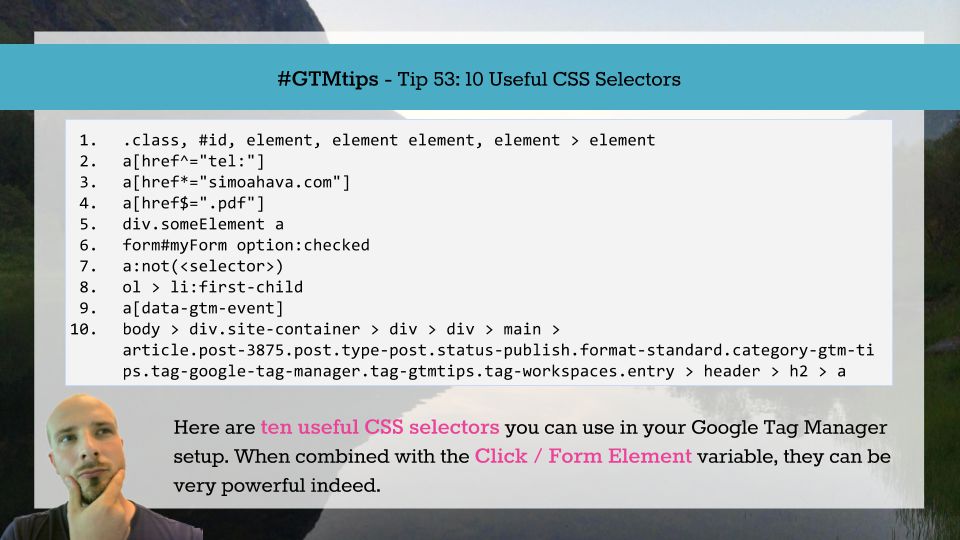
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog

Div Tag In Html A Quick Glance Of Div Tag In Html With Examples

How To Assign Multiple Classes To One Html Element Instanceofjava
:max_bytes(150000):strip_icc()/182147263-56a9f69f3df78cf772abc6aa.jpg)